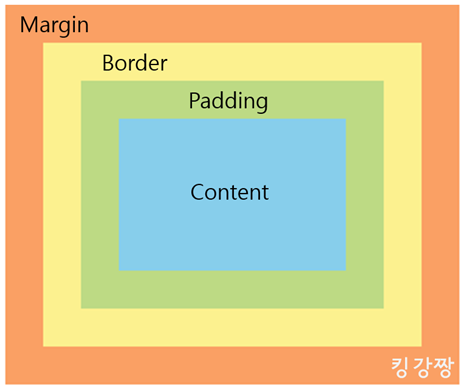
어디서 이 그림을 보신 적 없으십니까? (크롬 기준) 홈페이지 위에 마우스 오른쪽 버튼 -> 검사 또는 F12을 눌렀을 때 나오는 그림인데, 이는 HTML의 엘리먼트(요소)를 감싸는 녀석이다. 4개의 영역이 박스 모델을 구성하고 있다. 1. Content 컨텐츠 텍스트, 사진이 표시된다. 2. Padding 패딩 Content를 감싸고 있는 영역인데, 다음에 나올 Border와의 간격이다. 3. Border 보더 Content(내용)와 Padding을 둘러싸고 있는 테두리다. 4. Margin 마진 테두리(Border)와 맞닿아 있는 부분의 간격이다. 패딩과 마진의 경우, 투명하여 눈에 보이지 않는다. 이번에도 코드를 통해 자세히 살펴보겠다. (노래를 부르면서 삼각함수를 공부하여 보자) r분의 y 사인 ..