
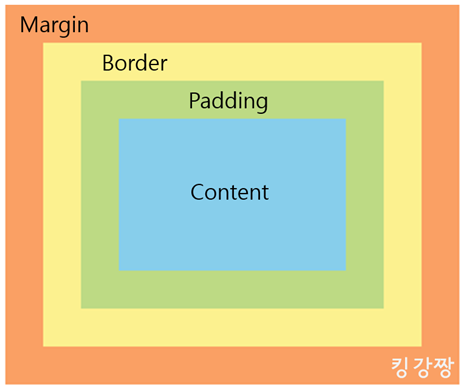
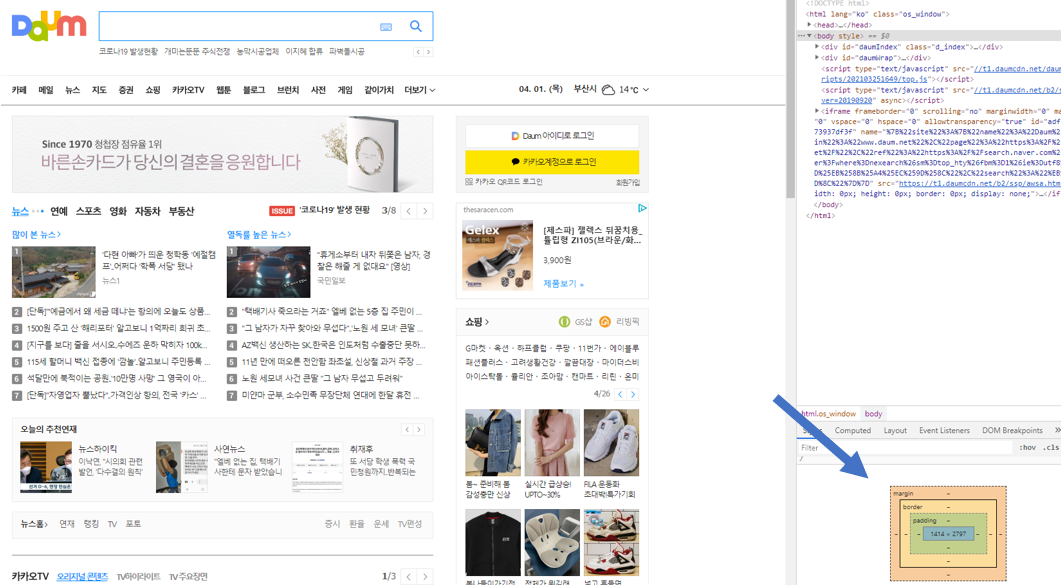
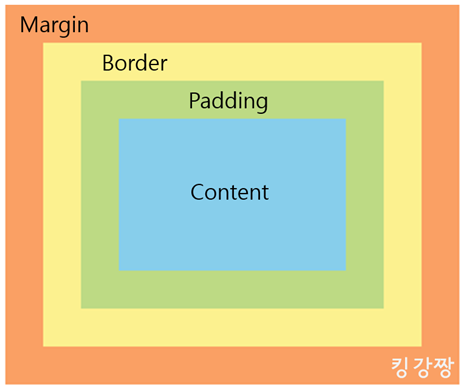
어디서 이 그림을 보신 적 없으십니까?

(크롬 기준) 홈페이지 위에 마우스 오른쪽 버튼 -> 검사
또는 F12을 눌렀을 때 나오는 그림인데, 이는 HTML의 엘리먼트(요소)를 감싸는 녀석이다.
4개의 영역이 박스 모델을 구성하고 있다.
1. Content 컨텐츠

텍스트, 사진이 표시된다.
2. Padding 패딩
Content를 감싸고 있는 영역인데,
다음에 나올 Border와의 간격이다.
3. Border 보더
Content(내용)와 Padding을 둘러싸고 있는 테두리다.
4. Margin 마진
테두리(Border)와 맞닿아 있는 부분의 간격이다.
패딩과 마진의 경우, 투명하여 눈에 보이지 않는다.
이번에도 코드를 통해 자세히 살펴보겠다.
<style>
div {
width: 400px;
background-color: rgb(253, 213, 220);
}
</style>
</head>
<body>
<div>
(노래를 부르면서 삼각함수를 공부하여 보자)
r분의 y 사인 함수
r분의 x 코사인 함수
x분의 y 탄젠트 함수
정의를 정확하게 알아야지요...
(정의를 정확하게 아는 것이 중요하지)
</div>
</body>
</html>

위 코드의 결과는 이와 같다.
넓이가 400px이고 배경 색은 연한 분홍색이다.
그렇다면 이제는 박스 모델 영역에 디자인을 정의해주어 어떻게 바뀌는지 아라보자.
Border 보더
div {
width: 400px;
background-color: rgb(253, 213, 220);
border: 15px solid palevioletred;
}
html 부분은 같으니까 css 영역만 올리겠다.
처음에 만들었던 코드랑 다른 점은 border: 15px solid palevioletred; 이 추가됐다는 점인데,
이는
| 굵기는 15px, 테두리의 모양은 실선(solid, |
라는 뜻이다.
뭐 정말 그런 테두리가 생겼따.
Padding 패딩
div {
width: 400px;
background-color: rgb(253, 213, 220);
border: 15px solid palevioletred;
padding: 50px;
}
이번에는 padding: 50px; 를 추가했다.
뭔가 위에 나온 분홍 박스보다 커진 느낌이다.

커진 느낌이 아니고 실제로 커진 것이 맞다.
그럼 쟤 너비는 몇이 되는 건가? 정답은 530px. 이유는 나중에!
내가 위에서 용어 설명할 때
Content(내용)와 Border와의 간격이라고 말했는데 정말 그렇죠?
근데 이게, 나는 width가 400px 인 녀석을 만들려고 했는데 padding 하고 border 때문에 결국에는 넓이가 530px인 애가 만들어진 거지.
이건 바람직하지 않은 결과라고 ~~~~~~~~~~~~~~~~~~~~~
박스 모델의 모든 영역을 계산해서 전체가 400px인 걸 만들든가
아니면 내용물의 너비만 400px인 걸 만들든가 해야 하는 거 징.
혹시라도 나 외에 이 글을 보는 사람이 있다면 이 점을 주의해서 만드는 게 신상에 좋다.
Margin 마진
패딩을 많이 팔아 마진을 많이 남기자.

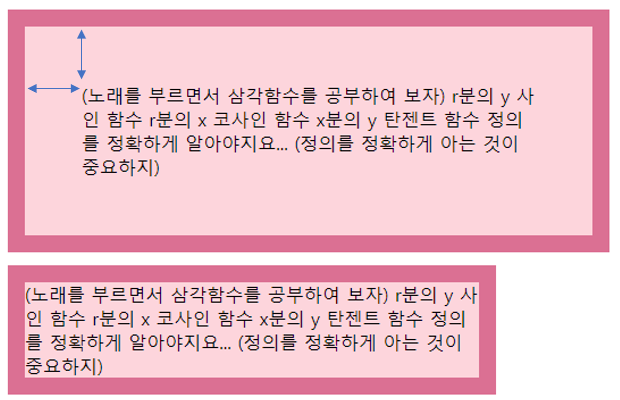
이번에는 이해를 돕기 위해 새로운 div 안에 분홍 박스를 넣어보았다. 이때는 margin이 0인 상태.
div {
width: 400px;
background-color: rgb(253, 213, 220);
border: 15px solid palevioletred;
padding: 50px;
margin: 50px;
}
margin: 50px; 을 넣어보았다~

그렇지. 저 파란색 화살표 부분이 50px인 것! margin은 새로운 div와 50px 만큼 간격을 생성해주는 역할인 게지.
거리두기
이 박스 모델들에는 다양한 속성이 있다. 이를 이용해 콘텐츠를 다양한 모습으로 만들 수 있다!
그렇다면 저 분홍 박스의 넓이가 왜 530px인지에 대해서 말하자면,
div {
width: 400px;
background-color: rgb(253, 213, 220);
border: 15px solid palevioletred;
padding: 50px;
margin: 50px;
}내가 지정한 content의 고정 width 400px, 테두리의 굵기는 15px로 양옆(왼 15px, 오 15px)에 적용되어 있기에 30px,
안쪽 여백인 padding이 양옆 모두 50px 적용되어있으니 100px.
도합 530px이다.

.diva {
width: 530px;
height: 50px;
border: 1px solid royalblue;
}파란색 박스는 너비가 530px인 div(class 이름이 diva 내가 디바를 좋아해 특히 채리나)이다. 정말 그렇지 않은가?
엥? 미세하게 다른 것 같다고? 그것은 저 파란 div의 border 굵기 때문인 거시다 ㄹㅇㅋㅋ.
여튼 오늘은 css 박스 모델에 대해서 알아보았다.
[참고]
www.w3schools.com/css/css_boxmodel.asp
*틀린 부분 지적은 감사히 받고 있습니다. 편하게 댓글로 말씀해주세요!
'개발 공부 > html, css' 카테고리의 다른 글
| [CSS] box-sizing (css box sizing border-box) (0) | 2021.04.07 |
|---|---|
| [CSS] css 결합자 종류(CSS Combinators) (0) | 2021.03.31 |