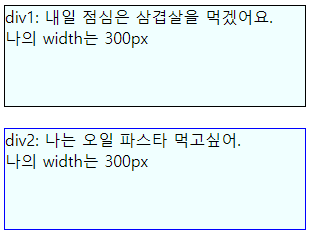
오늘 다뤄볼 것은 box-sizing이다. Box-sizing이란? 속성은 content-box - 컨텐츠 상자의 기본값이다. border와 padding은 크기에 포함되지 않는다. border-box - 오늘의 포인트! 너비랑 높이에 padding, border 값 또한 포함이 된다. inherit - 부모 요소에서 속성을 상속함. 이러하다. king-kumgang.tistory.com/4 [CSS] css 박스모델 (margin, padding, border,content) 어디서 이 그림을 보신 적 없으십니까? (크롬 기준) 홈페이지 위에 마우스 오른쪽 버튼 -> 검사 또는 F12을 눌렀을 때 나오는 그림인데, 이는 HTML의 엘리먼트(요소)를 감싸는 녀석이다. 4개의 영역 king-kumgang...