[CSS] css 결합자 종류(CSS Combinators)
오늘 다뤄볼 내용은 선택자 간의 관계를 설명하는 [복합 결합자(CSS Combinators)] 이다.
먼저
선택자란 무엇인가?
<!DOCTYPE html>
<head>
<style>
<!-- p 태그에 대해서 스타일을 지정해주고 있음. 배경색 아쿠아, 글자색 다크블루 -->
p {
background-color: aqua;
color: darkblue;
}
</style>
</head>
<body>
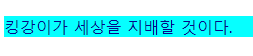
<p> 킹강이가 세상을 지배할 것이다. </p>
</body>
</html>위에서 보이는 <style> 속성 내에서 p 태그와 같은 것을 말하는 것이다.
즉, 스타일을 지정해 줄 대상을 뜻하는 것이다.
내가 든 예시의 경우 요소(태그)를 선택자로 두었다. 이는 타입 선택자(type selector)라고 부른다.

위 코드에서는 p태그 내에 있는 내용에 대해 배경색은 aqua, 글자색은 darkblue로 정의해주었다.
CSS에는 4개의 결합자가 있다.
1. 자손 선택자 [space] _ descendant selector
자손 선택자는 하위 선택자라고도 불린다.
이는 띄어쓰기(공백)를 통해 지정된 요소의 하위 항목 모두에게 스타일이 정의 된다.
<style>
body p {
color: hotpink;
}
div p {
background-color: aqua;
color: darkblue;
}
</style>
</head>
<body>
<p> 킹강이가 세상을 지배할까요? </p>
<div>
<p> 그렇다, 킹강이가 세상을 지배할 것이다. </p>
<article>
<p> 그때가 어서 오면 좋겠어요. </p>
</article>
</div>
<p> 그러게요. </p>
</body>
</html>
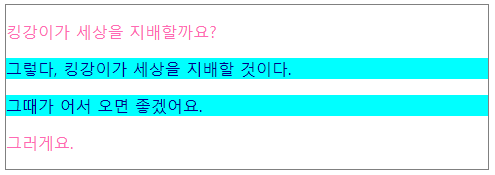
이 코드의 결과는 무엇일까?

나는 div p 로 div 내에 있는 모든 p태그에 대해 스타일을 정의해 주었다.
그 결과 div 바로 밑에 있는 p태그도, article에 있는 p태그도 모두 [배경색 aqua, 글자색 darkblue] 적용되었다.
당연하게도 div 바깥에 있는 p태그의 경우 [배경색 aqua, 글자색 darkblue]이 적용되지 않았다.
2. 자식 선택자 [>] _ child selector
자식 선택자는 > 를 통해 지정된 요소의 자식인 요소에게 스타일이 정의 된다.
<style>
body p {
color: hotpink;
}
div > p {
background-color: aqua;
color: darkblue;
}
</style>
</head>
<body>
<p> 킹강이가 세상을 지배할까요? </p>
<div>
<p> 그렇다, 킹강이가 세상을 지배할 것이다. </p>
<article> <!-- 적용되지 않음 -->
<p> 그때가 어서 오면 좋겠어요. </p>
</article>
</div>
<p> 그러게요. </p>
<div>
<p> 무야호~ </p>
</div>
</body>
</html>
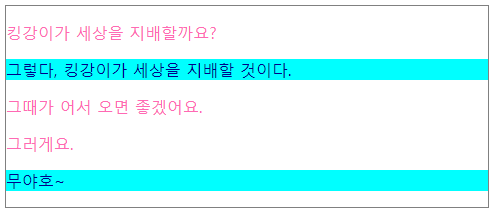
자손 선택자 코드에서 > 하나만 추가하였다. 그렇다면 결과는 어떨까?

article 밑에 있는 p태그에는 적용이 되지 않았다.
article 밑에 있는 p는 div의 자식이 아니니까요!!!
div 바로 밑에 있는 p태그에만 스타일이 적용된 것을 볼 수 있다.
3. 인접한 형제 선택자 [+] adjacent sibling selector
이번에는 인접 형제 선택자에 대해서 말해볼 것인데, 이걸 어떻게 설명해야할까 고민하다가 떠오른 노래가 하나 있다.
이지라이프 - 너 말고 니 언니
아, 근데 여기서는 너 말고 니 동생이 맞는듯
이는 +를 통해 선택자간의 결합을 하고 있는데, 지정한 요소의 바로 뒤 요소에 대해 스타일을 지정해준다.
같은 부모 요소를 갖는 요소들을 형제 관계라고 부르는데, 여기서 먼저 나오는 요소를 '형' 뒤에 나오는 요소를 '동생' 이라고 한다.
그러니까, 형 조건이 부합했을 때, 그 형 바로 밑에 있는 동생 요소에 대해서만 적용 된다는 것이다.
너 말고 니 동생!!!!!!!!!!!!!
<style>
body p {
color: rebeccapurple;
}
div + p {
background-color: aqua;
color: darkblue;
}
</style>
</head>
<body>
<p>다름이 아니고 저희가 그, 무한도전 혹시 보신 적이 있으십니까?</p>
<div>
<p> 아니, 잘 몰라요... </p>
<article>
<p> 네, 그쵸. 저희가 많이 보죠. </p>
</article>
</div>
<p> 혹시 액션이 어떻게 되는지 아세요? 무한~ </p>
<div>
<p> 무~야~ 호~ </p>
</div>
<p>그만큼 신나시는 거지~</p>
<p> (끄덕끄덕) </p>
</body>
</html>

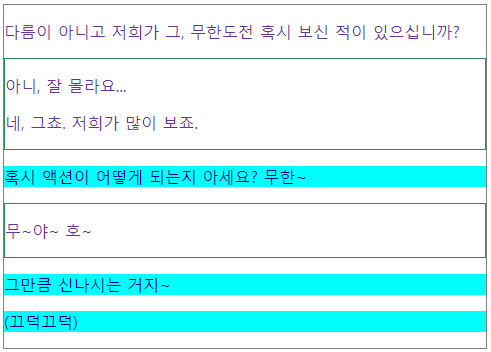
div + p
그냥 p태그도 아니고, div 내에 있는 p태그도 아니고 div 바로 뒤에 나오는 p태그에 대해 스타일이 지정되었다.
그러므로 div 다음에 나온 p 태그 다음에 나온 p태그(끄덕끄덕 부분)에는 적용되지 않는다.
4. 일반 형제 선택자 [~] general sibling selector
일반 형제 결합자는 ~를 통해 지정된 요소의 형제인 모든 요소들에게 스타일을 지정해준다.
쉽게 말하자면, 지정된 요소가 앞에 존재하면 그 요소의 형제에 대해 모두 스타일을 지정해준다는건데..
코드로 보자.
<style>
body p {
color: rebeccapurple;
}
div ~ p {
background-color: aqua;
color: darkblue;
}
</style>
</head>
<body>
<p>다름이 아니고 저희가 그, 무한도전 혹시 보신 적이 있으십니까?</p>
<div>
<p> 아니, 잘 몰라요... </p>
<article>
<p> 네, 그쵸. 저희가 많이 보죠. </p>
</article>
</div>
<p> 혹시 액션이 어떻게 되는지 아세요? 무한~ </p>
<div>
<p> 무~야~ 호~ </p>
</div>
<p>그만큼 신나시는 거지~</p>
<p> (끄덕끄덕) </p>
</body>
</html>
바로 위 인접 형제 선택자에서는 (끄덕끄덕)에는 효과가 적용되지 않았다.
하지만 일반 형제 선택자일땐 적용이 되었다.
위 코드는 모두 p태그를 통해 텍스트를 보여주고 있다.
구분하기 쉽게 div영역에만 연한 녹색으로 border를 주었다
(위 코드에는 적용하지 않았음)
앞에 div가 있어야지 그 뒤에 나오는 모든 p태그에 대해 스타일이 적용된다는 것이다.
앞서 설명한 인접한 형제 선택자와 일반 형제 선택자의 차이는,
지정한 요소 바로 뒤 형제 단 한개냐 형제 모두냐의 차이인 것 같다.
[참고 자료]
www.w3schools.com/css/css_combinators.asp
*틀린 부분 지적은 댓글로 편하게 말씀 해주세요!